Creating a static blog site with Astro and Hygraph in under 5 mins
There are many different ways to combine headless CMS and front-end frameworks, but in this blog post, I will show you one of the fastest way to create a highly-customizable static blog site that provides excellent developer and content curating experience in about 5 minutes.
(I am going to proceed assuming you have some basic knowledge of Astro)
Setting Up
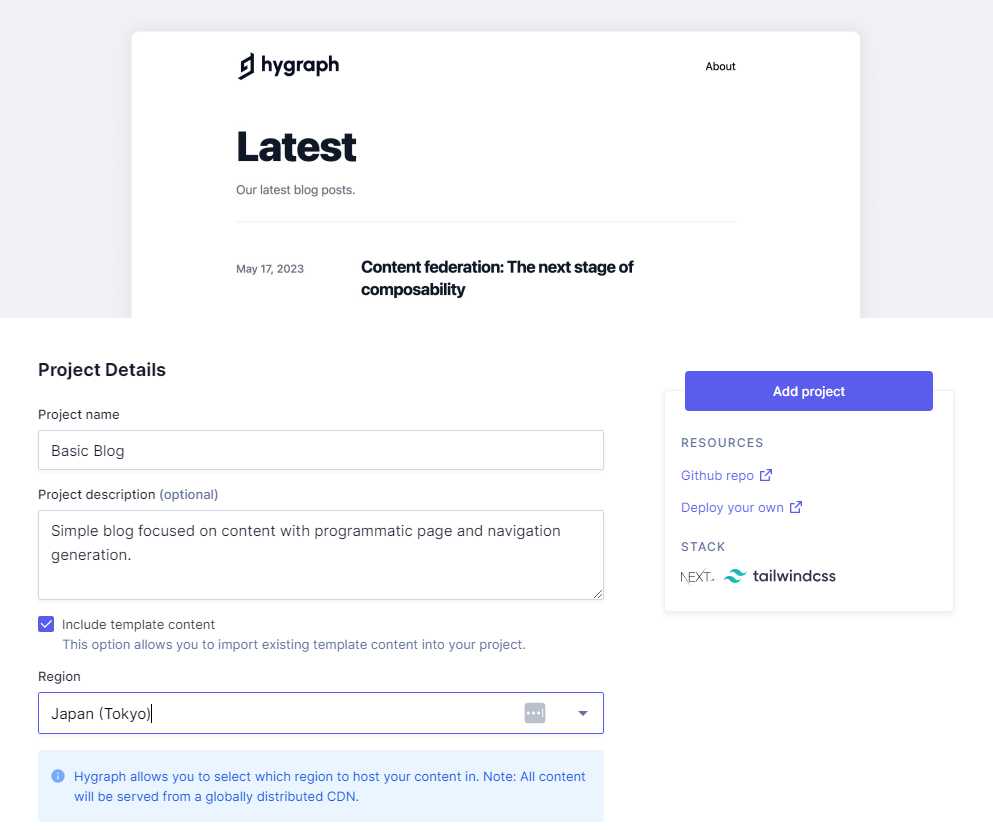
- First, create a hygraph account and use a
Basic Blogtemplate for a new project. This will give us some sample schemas and data to work with.

- Select any region you like and click Add Project. (You might need to refresh the page if it keeps loading.)
- After creating the project, go to Content > Post and you should see two posts:

- Blue stages indicated that there are changes after the post is published. You can modify the data if you like but we will work with the original.
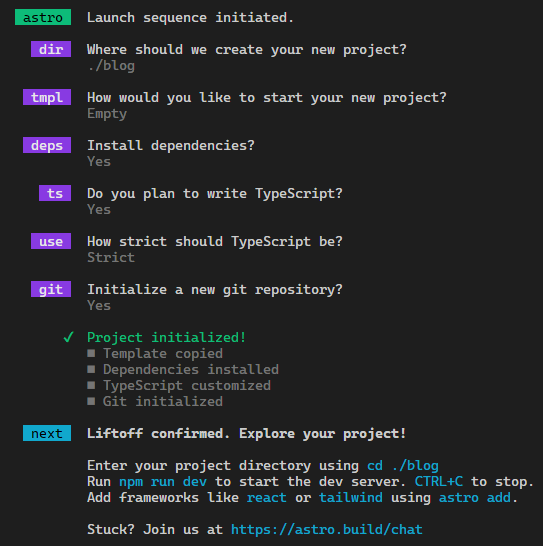
- Then, create an empty Astro app by running
npx create-astro@latest. Also, you should initialize github repo since we will be deploying to vercel.

- We will also use tailwind to style our page (I won't style the page too much in this tutorial but you are free to add your own styles).
- Run
npx astro add tailwindto add tailwind to our project.
- Next, run
npm install -D @tailwindcss/typographyto add the typography library. We will be using it to style the posts. - In
tailwind.config.mjs, addrequire('@tailwindcss/typography')to the plugin list to enable it.
- Now there is one last thing we need to do before we write the codes.
- Go to Hygraph Project settings, in
API Access, copy theContent APIurl. Go to the project root folder, create a.envfile with the contentHYGRAPH_ENDPOINT=[YOUR_URL]
Preparing Astro Front-end
The src folder should look like this:
- Create a
layoutsfolder and a fileLayout.astroinside of it
- Paste the following content inside:
- Create an
utilfolder with agetPost.tsfile in it. We will be using it to fetch the posts from Hygraph.
- Then in
pagesfolder, create apostfolder with file[post].astroin it. It uses dynamic routing and shows all posts fetched from Hygraph.
- Lastly, we will modify the
index.astro:
Your src folder should now look like this:
You can now run npm run dev to see the blog is working already!

Click on any of the post:

As you can see, the site already looks pretty nice even though we barely styled it, thanks to the typography plugin from tailwind.
And that is it! All that is left is to deploy and create a webhook.
Deploying to Vercel
First, commit all the changes to a github repo. Then create a new project in vercel and import the git repo you just created. Make sure that you add in the HYGRAPH_ENDPOINT environment variable as well.

If everything goes accordingly, you should see deploy success.
Webhook
Last but not least, the crucial part for most headless CMS is to add a webhook so any update to the content will trigger a rebuild.
Go to Vercel Settings > Git and Deploy Hooks, create a hook with your github branch (main or origin in most cases).

Copy the url and go to Hygraph dashboard. In Webhooks, choose Add Webhook.
- Give it a name
- Exclude payload
- Paste in the url you just got
- Select published for Stage so only published data will cause a rebuild

Voila, your blog site is set and ready. Any time you make a change to the content, the webhook will trigger and vercel will rebuild your site with the newly updated data.
Conclusion
There are endless possibilities with Astro and headless CMS. Not only can you generate static sites with Astro, you can also integrate it with other frameworks and optionally do Server-side Rendering, making Astro such a powerful framework. If you are interested to learn more about Astro and Hygraph and what you can do with them, feel free to dig deeper into their docs and you might find yourself enjoy working them the more you learn about them.